First off, we need some state or world atom to track our various
states, and we are going to follow cljfx convention and define a top
level one to do that.
(def *state (atom {:event-queue []}))
(defn inc-or-make [n] (if n (inc n) 0))
(defn event-handler [event state]
(case (:event/type event)
::stub (update-in state [:clicked] inc-or-make)
state))
(defn push-event [state event]
(update-in state [:event-queue] conj event))
(defn maybe-button-fire-event [prefix state]
(let [{:keys [clicked]} (prefix state)]
(if (> (or clicked 0) 3)
(push-event state {:event/type ::click-threshold})
state)))
Ok - we did a little more than define one atom to hold state - thats
alright, we're going to come back to some of those functions in a bit
(lets just say - we plan to allow our localized-state widget instances
to push events up to the parent using them in our 'event queue' like key).
Now, onto the wrapper to generate a stateful widget:
(defn make-button-with-state
"Wrapper to generate a stateful widget."
[prefix]
(let [handler (fn [event state]
"The event dispatching for received events."
[event state]
(->> (if (= prefix (:prefix event))
(case (:event/type event)
::clicked (update-in state [prefix :clicked] inc-or-make)
state)
state)
;; Maybe fire off an event-queue based on conditions
(maybe-button-fire-event prefix)))
view (fn [state]
(let [{:keys [clicked]} (prefix state)]
{:fx/type :button
:on-action {:event/type ::clicked
:prefix prefix}
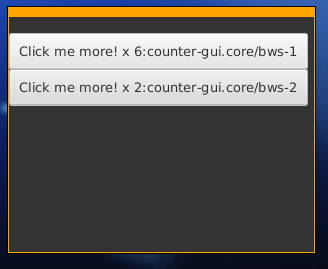
:text (str "Click me more! x " clicked prefix)}))]
;; Send the handler and view back up to the caller.
{:handler handler
:view view}))
(def bws-1 (make-button-with-state ::bws-1))
(def bws-2 (make-button-with-state ::bws-2))
So - the function receives a prefix (this could be a randomized value,
or a user specified one - the only caveat is that it should be unique,
as we use it to dictate where to store stateful data in the top level
state atom).
It then returns to us a handler (a way to process GUI triggered
events) as well as the actual customized view component - a button
that will ask the GUI user to click it more.
You can see where 'inc-or-make' is being used - it handles
incrementing (or setting a value if it began as nil).
Lastly, we bind our made buttons to bws-1 and bws-2, to be used later
in the wrapping view.

 « Back to article list
« Back to article list